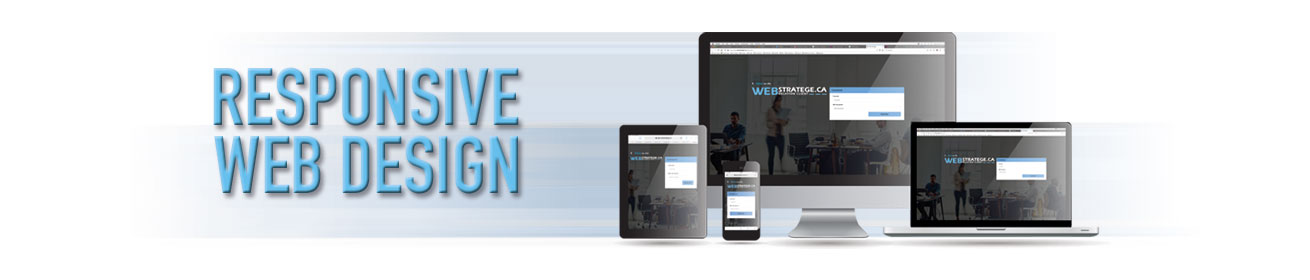
« Responsive Web design » ou site adaptif
Nous adaptons votre site Web
pour un affichage optimal selon la résolution d’écran
Notre technique de travail consiste à finaliser le site en résolution « écran d’ordinateur ». Nous transitons ensuite entre les interfaces « tablette » et « mobile » afin d’ajuster le contenu final.
Voici 3 avantages à considérer :
- Les recherches sur le Web à partir d’un « mobile » représentent plus de 65 %. Il est donc important de s’assurer que votre contenu s’affiche adéquatement.
Note : On constate que le taux de rebond** augmente et que le temps passé sur un site Web diminue. Cela signifie que l’engagement est plus difficile, c’est là que le « responsive Web design » entre en jeu afin de bien ajuster le contenu. - Vous obtiendrez un meilleur référencement, car vos efforts seront concentrés sur un seul site qui répond à plusieurs résolutions. L’expérience utilisateur sera excellente ce qui aura pour effet de diminuer le « taux de rebond** », vous garderez captif vos internautes plus longtemps et ferez augmenter votre indique de popularité. Ces effets vous feront gagner des places dans les résultats de recherche.
- Vous utiliserez le mode CMS, c’est-à-dire une version Web professionnelle de vos textes et photos que vous pourrez modifier à souhait. Il est conseillé de faire des modifications régulières afin de garder votre site actif. Les moteurs de recherche ont tendance à privilégier les sites qui sont actifs !
Quelques outils utiles :
Testez la vitesse d’affichage de vos pages : PageSpeed Insights
Connaître vos points faibles et optimiser votre site Web : Woorank
Connaître votre performance Web, sur mobile, votre SEO et votre sécurité : WebGrader
Il faut bien comprendre les avantages du « Responsive Web design » et faire des actions en ce sens si ce n’est déjà fait. Il nous fera plaisir de répondre à vos questions si vous avez besoin de précision !
**Taux de rebond : représente le nombre de visiteurs qui consulte une seule page sur votre site. Si ce chiffre augmente, c’est un signe qu’il y a un problème à considérer. Lien erroné, mauvais affichage, contenu inadéquat, inquiétude face à la sécurité, présentation trop complexe, etc.